Drupal Droplets: Task One
The setup
Recently, I did some pro-bono consulting work for a client. As part of our agreement I made it clear that I would retain the rights to the code I wrote. The reason I did this is because I wanted to be able to give back to the community, and now I am going to do that. The work was made up of six tasks, ranging from trivial to complex. I intend to write six articles based on these tasks. This is the first.
The environment
The site I was working on was built with Drupal 5. You should already be familiar with developing themes and modules in Drupal to get the most out of these articles. For more information, you should use the resources below:
- Pro Drupal Development book: http://www.drupalbook.com
- Drupal website: http://www.drupal.org
- Drupal security announcements / mailing list: http://www.drupal.org/security
Many of the tasks required changing settings on the Drupal adminstration pages. Code for the tasks was placed in either a custom module, or the site's theme. For the purposes of my articles, the site will be mysite.com and all the code in the examples would be placed in two folders:
- sites/all/modules/mysite
- sites/all/themes/mysite
Again, if you need an introduction to creating custom modules or themes, you should use the links above.
Task One: Restricting access by email domain
The customer only wanted employees from their company to have access to the site. However, they didn't want to have to put every employee in by hand. The solution to these conflicting specifications was that anyone could try to register for the site, but the registration would only accept users with an email address that had the same domain as the customer. In other words, a user could complete registration if their email was employee@mysite.com but not if there email was employee@hotmail.com.
Step One: Turning off anonymous access
The first thing to do was to turn off anonymous access to the site. This was done through Drupal's administrative interface:
-
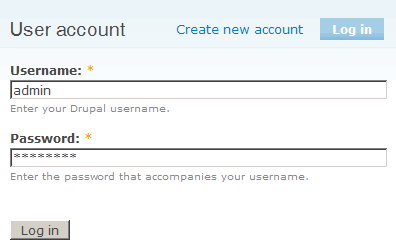
Log in to http://mysite.com/user as the administrator.

-
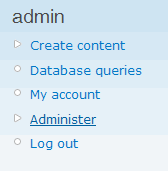
Click on “Administer” on the "Navigation" menu.

-
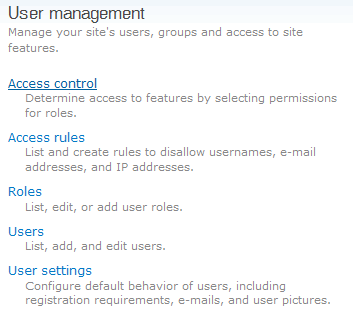
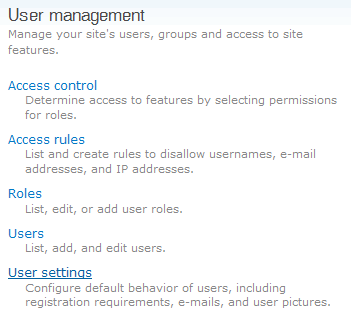
Click on the “Access control” link under “User management”.

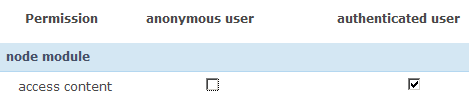
- Turn off “access content” under “node module” for "anonymous".
-
Only "authenticated users" should have permission to “access content”.

-
Click on the “Save permissions” button on the bottom of the page.

Step Two: Allowing registration for mysite.com employees only
-
Log in to http://mysite.com/user as the administrator.

-
Click on “Administer” on the "Navigation" menu.

-
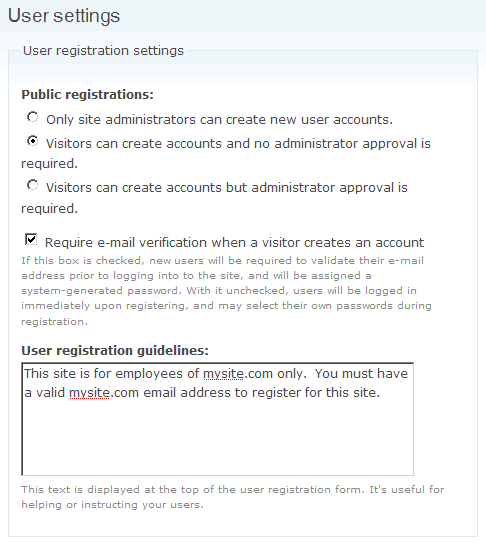
Click on the “User settings” link under “User management”.

- Click on the radio button labeled “Visitor can create accounts and no administrator approval is required.”
- Make sure that the check box labeled “Require e-mail verification when a visitor creates an account” is checked.
-
Add text to the “User registration guidelines:” text area.

-
Click on the “Save configuration” button at the bottom of the page.

- Last, but definitely not least, in order to make sure that only mysite.com employees can register, the function below was added to sites/all/modules/mysite/mysite.module:
<?php
function mysite_user($op, &$edit, &$account, $category = null) {
switch($op) {
case "validate":
if ($edit['form_id'] == "user_register") {
if (!preg_match("/.+@mysite.com$/i", $edit['mail'])) {
form_set_error("mail",
t("Only valid mysite.com email accounts are allowed."));
}
}
break; // end case "validate"
} // end switch($op)
} // end function mysite_user()
?>This function implements hook_user(). It looks for the "validate" operation and that the form that is being validated is "user_register". Then it checks the email address with a regular expression. If the email address does not end with "mysite.com" it returns the form with an error.
Style
In addition, this code was added to sites/all/themes/mysite/style.css
.messages {
margin: 0.5em;
padding: 0.5em;
border: 1px solid #009900;
color: #009900;
}Testing
Registration was tested with invalid and valid email addresses.
More tasks
This concludes the first task. Look for the next article to appear shortly.