Drupal, Firefox and the Mysterious Grey Line
Ever since I started making custom themes for Drupal, I kept running into a strange problem. If my theme or my content included a table, when I looked at it in Firefox the table would have a thin grey line on the top. I finally figured out what was causing this and I would like to share it with you.
If you want to skip the lecture, you can click here for the solution.
As you may already know, the HTML code that is initially sent to the browser is not always the same as the final code that is used to show the page to the end user. The code you send out can be changed by elements you control, like JavaScript, and it can be changed by elements out of your control, like browser plug-ins.
One of the elements that is mostly out of your control is the browser rendering engine. The rendering engine takes the code it is given and "cleans it up" for presentation. For instance if the browser is given bad code, it will apply a series of rules to try and recover from the error and make decisions about what to show and in what order.
One of the ways the rendering engine tries to clean up is to include missing elements. This can be useful and usually does not affect the final appearance of the page. For instance, it used to be acceptable to not close certain HTML tags. Leaving out the closing tags left it up to the browser to figure out where the ending tag was supposed to go. Take a look at the code below.
<ul>
<li>This is the first item.
<li>This is the second item.
</ul>This was passable code, and the browser would take it and change it in to this.
<ul>
<li>This is the first item.</li>
<li>This is the second item.</li>
</ul>Although this seems convenient, it often led to code that looked like this.
<p>Please look at the following chart.
<table>
<tr>
<td>
<p>Number of beans
<td> 3
</table>
</p>As you can see, even with indenting this code is difficult to read and may not be interpreted by the browser as the writer intended. Fortunately, the XHTML standard stops this by requiring that all tags are closed properly.
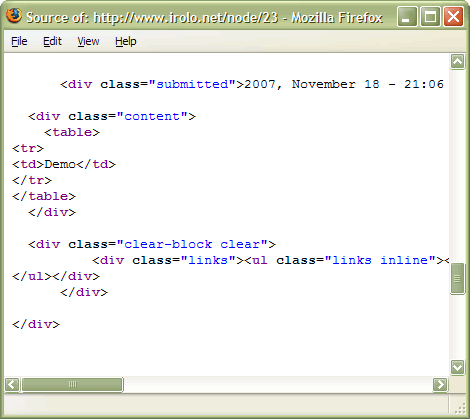
Anyway, let's get back to my issue. The mysterious grey line was appearing at the top of tables. I assumed that it was caused by one of the many CSS files that were automatically included by Drupal. So I took a look at my source.

Then I started checking every style that could possibly be causing the problem. Unfortunately, I didn't find any that were working on the HTML I had written. It turns out this was because the element that was being styled was not in my code. This all became clear when I opened up Firebug.
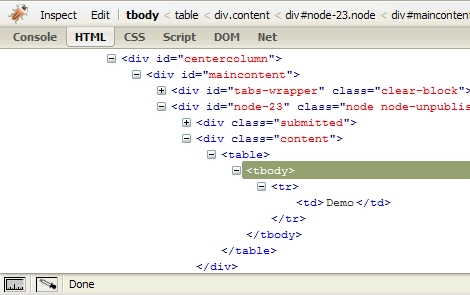
Firebug is an excellent debugging tool that lets you browse through your page and see tags, scripts, styles, errors and more all in one place. It is essential for any web developer. One of the things that Firebug does is that it shows you what your code looks like after it has been through the Firefox rendering engine. Here is what that looked like.

The Solution
Aha! Now the problem becomes clear. The rendering engine had added "missing" <tbody /> tags and, sure enough, in Drupal's modules/system/system.css there is this code.
tbody {
border-top: 1px solid #ccc;
}Finally, adding the code below solved the problem for me.
#main_content tbody {
border-top: none;
}I hope that you found this useful and that it saved you from the frustration that I experienced. Check my site regularly for tips like this.